昨年度末からずっと開発案件に取り組んでいました。
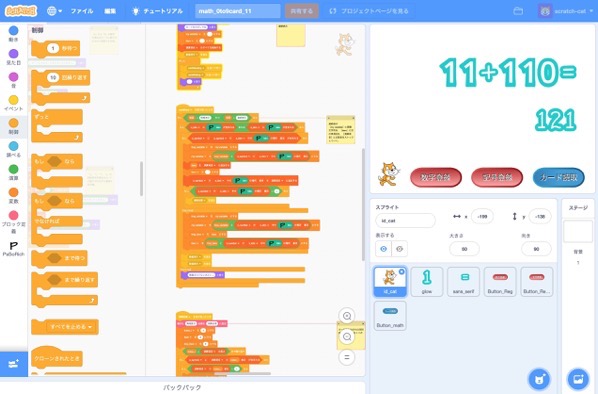
拡張Scratch3.0用のナンバーバンク(NumberBank)と呼んでいる拡張機能の新バージョン開発です。

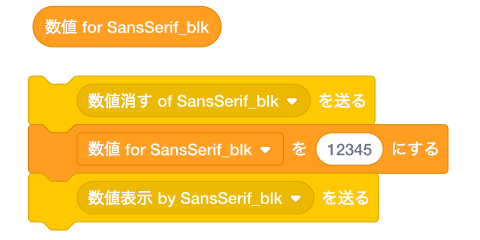
ネット上に配列(数値を記憶する変数の並び)を確保することができます。簡易なデータベースとして使えば,データ加工や交換をするScratchプロジェクトも作成可能です。
公式Scratch3.0にはクラウド変数という機能がありますが,ナンバーバンクは拡張Scratch3.0用にクラウド変数を提供しているともいえます。
複数端末間でのプロジェクト連携が可能なので,キャラクター(スプライト)を遠隔操作したり,接続したセンサーからのデータを送信したり,サーボモーターを遠隔制御することも,一斉に可能です。
拡張Scratch3.0サイトとして有名な「Stretch3」で利用できます。
また,拡張Scratch3.0サイトが構築可能な「Xcratch」に追加できるモジュールも公開しています。
—
今回のバージョンアップで,各自が自前で用意するクラウドサーバー(現時点ではGoogle FirebaseのFirestore)をナンバーバンクのデータ保存場所として利用できるようになりました。
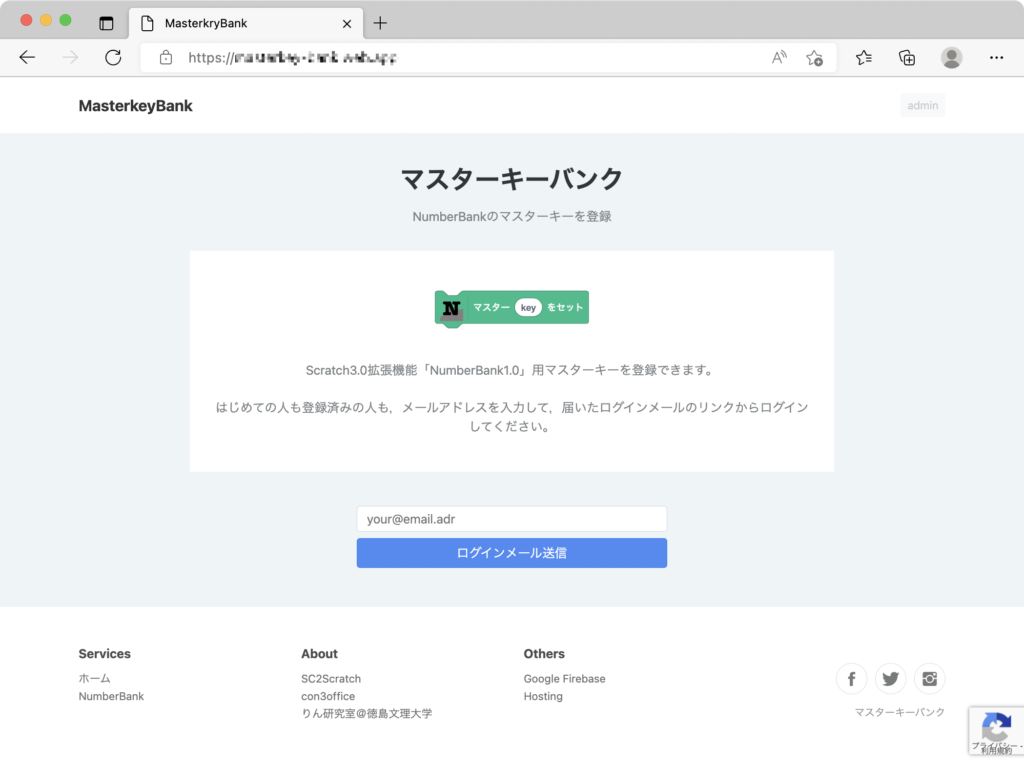
各自が用意したクラウドサーバーのAPIキーを預ける場所として新規開発したのがマスターキーバンク(MasterkeyBank)という専用サイトです。

このサイトで,皆さんのAPIキーをお預かりし,ナンバーバンクのマスターキーセットでサーバー情報を適宜提供するという仕組みにしました。
今回のバージョンアップによってブロックの使い方が変わるわけではありませんが,強いて違いを書くなら,マスターキーによって裏側のデータ保存先が変わったり,遅延設定で動作にかかる時間に違いが出るなどがあります。
ご自身がFirebase向けのプログラミングをされるのであれば,他のWebサービスなどとの連係システムを独自に開発することもできます。
—
中学校では,技術・家庭科の技術分野で〔情報の技術〕を内容として扱うことになっており,その中に「ネットワークを利用した双方向性のあるコンテンツのプログラミングによる問題の解決」という学習事項があります。
この学習事項に関する実践事例が,いま急ピッチで蓄積されようとしています。
中学校技術・家庭科(技術分野)内容「D 情報の技術」研修用教材 https://www.mext.go.jp/a_menu/shotou/zyouhou/detail/mext_00617.html
オンライン講座「中学校技術・家庭科 D情報の技術 -授業実践の手引き-」
https://www.sainou.or.jp/senseimanabi/course/211221.html
2021年度 第5回オンライン授業に関するJMOOCワークショップ 「中学校技術・家庭科 D情報の技術におけるプログラミングの指導」 https://www.jmooc.jp/workshop20220322/
ねそプロ - ネットワークを利用した双方向性のあるコンテンツのプログラミング
http://iwate-manabi-net.sakura.ne.jp/nesopuro/
プログル技術
https://middle.proguru.jp/
中学校技術「利便性と安全性に配慮した双方向性のあるコンテンツ」 - TeReP(集まれ!プログラミング教材データベース)
https://terep.hiroshima-u.ac.jp/technology/298/
開隆堂「ネットワークを利用した双方向性のあるコンテンツのプログラミングによる問題解決」
https://www.kairyudo.co.jp/contents/02_chu/gijutsu/r3/r3gi-souhoukou.pdf
20181220「「ネットワーク」に「双方向」!? 倍増するプログラミングの学習内容に中学校の現場はどう対応するのか」(こどもとIT)
https://www.watch.impress.co.jp/kodomo_it/news/1159054.html
様々なアプローチが出てくることで,それぞれの学校の事情や実態に合わせて事例を参照することがしやすくなります。
ナンバーバンクもそのためのツールの一つになればよいなと思います。
ちなみに,Scratchから制御できる低価格な拡張ボード「AkaDako」でも活用事例の中でご利用いただいているので,いろんなフィジカルツールとの組合せも増えていくと楽しいなと思います。
—
構想はずいぶん前から描いていましたが,3月あたりから始めて,週末休みや連休はほぼ開発作業でした。おかげで何とか形にはなりました。いまは少し休憩。
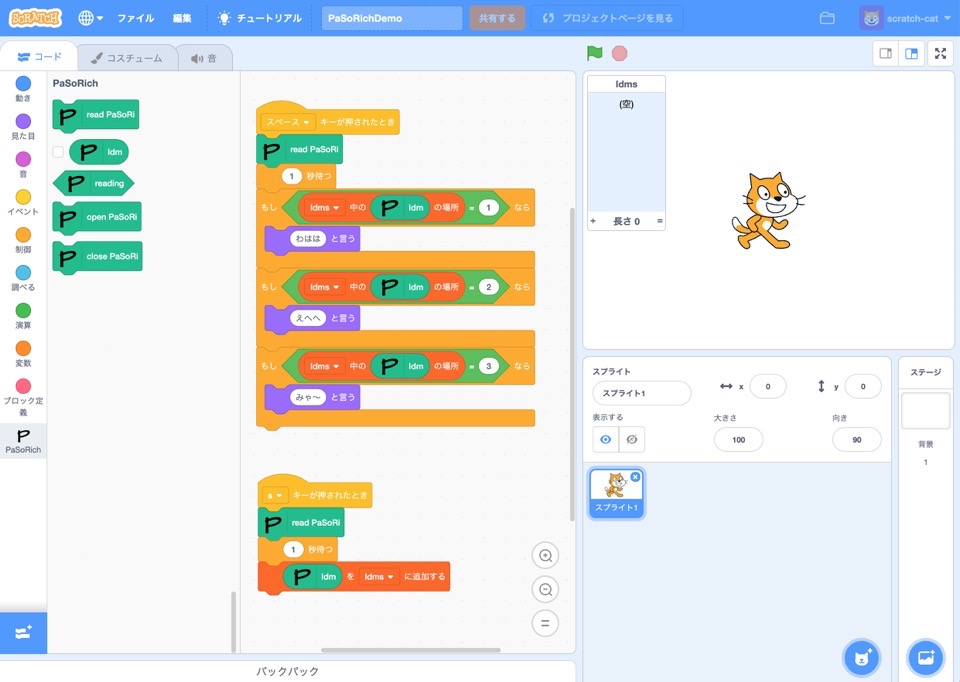
次はもう一つの拡張機能であるパソリッチ(PaSoRich)もICカードリーダーの新型に対応する必要があるので,少しずつ作業を始めたいと考えています。
いろいろフィードバックいただけると嬉しいです。よろしくお願いします。