〈追記20230420〉
BingのWebサイトのフォント指定方法はときどき変わっており、修正方法が通用しなくなったりします。現在は…
cib-serp {
--cib-font-text: -apple-system,Roboto,SegoeUI,"Segoe UI","Helvetica Neue", Helvetica, Meiryo, "Meiryo UI", Arial Unicode MS, sans-serif;
}
〈/追記〉
新しいBingのAIチャットの利用は、現時点でMicrosoft Edgeブラウザに限定されています。
Bing機能を統合した開発版Edgeもダウンロードして試すことができます。
ただ、デフォルト状態では、新しいBingのAIチャット画面で表示されるフォントが中華フォントになってしまうのです。

ひらがなも微妙にバランスが悪い。
これを修正する方法がTwitterで紹介されていましたので、それをもとに私も変更してみることにしました。(MacとWindowsでフォント環境が異なります。)
—
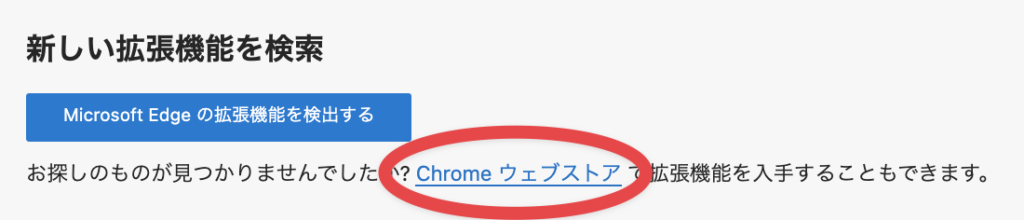
Edgeの「拡張機能」追加をします。

特定のウェブデザインを変更する拡張機能で、Bingサイトを開くときに自動的に修正する機能を働かせます。そのたの拡張機能が「Stylus」です。(2種類ありますが私は以下のURLの方を利用しています)
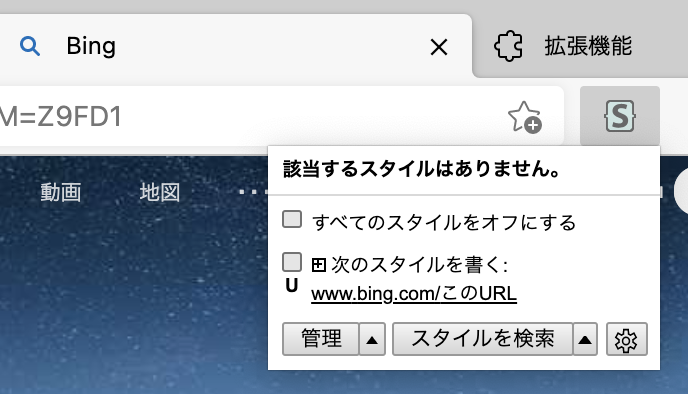
入手した後は変更情報を設定します。

Bingサイトを開いている状態でボタンをクリックすれば、上図のようなメニューが開きますので「www.bing.com/このURL」をクリックします。(wwwの部分か,bing.com部分のどちらか)

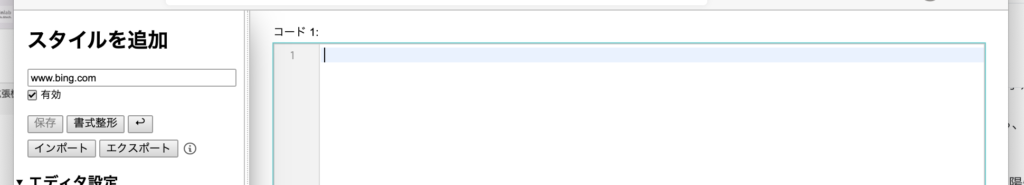
「コード」欄に修正したいCSS等のコードを入力して保存すればよいわけです。
BingのAIチャット画面のCSSコードには、bodyセレクタの中に「–cib-font-text:」要素があり、次のように定義されています。(実際には他の要素と一緒に羅列された中にあります)
/* オリジナル:中華フォント表示になってしまう */
body{
--cib-font-text: -apple-system, Roboto, SegoeUI, "Segoe UI", "Helvetica Neue", Helvetica, "Microsoft YaHei", "Meiryo UI", Meiryo, Arial Unicode MS, sans-serif;
}〈追記20230420:冒頭再掲〉
しばらく前からBingチャットのソース構成が変わっていたようで、ここでの説明通りやっても変更できなくなっていました。現在はこちらにフォントの設定が移動しているようです。
cib-serp {
--cib-font-text: -apple-system, Roboto, SegoeUI, "Segoe UI", "Helvetica Neue", Helvetica, Meiryo, "Meiryo UI", Arial Unicode MS, sans-serif
}
Windowsの場合のMicrosoft YaHeiがそもそも無くなっていますが、Macの場合はArial Unicode MSを消すのは同じですので、bodyに代わってcib-serpのもとで修正してみてください。
〈/追記〉
これを改変することでフォントを変更できるわけです。
今回は、次のフォント名を削除することで対処しました。
Macの場合はArial Unicode MSを,Windowsの場合はMicrosoft YaHeiを削除します。
Windowsの場合:"Microsoft YaHei", Macの場合:Arial Unicode MS,というわけで、2つとも削除した以下のコードを入力して保存すれば完了です。
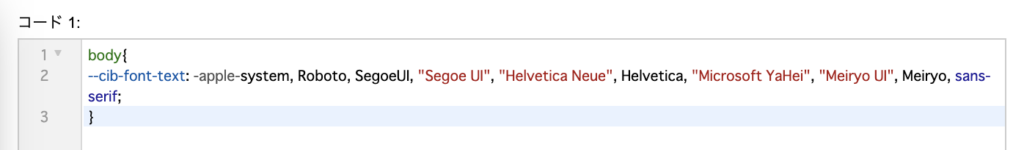
/* 改変版:日本語フォントが表示される */
body{
--cib-font-text: -apple-system, Roboto, SegoeUI, "Segoe UI", "Helvetica Neue", Helvetica, "Meiryo UI", Meiryo, sans-serif;
}
実際の画面を確認すれば、ファントが修正されたことが分かります。


〈うまくいかないとき〉
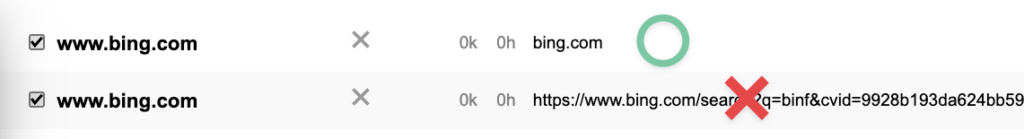
拡張機能のStylusの管理をしたときに…

URL設定が下のようになっていると新たな画面で修正が利かなくなるので気を付けて。
Twitterで変更方法を紹介された方もブログで詳細を書かれているので参考にしてください。
